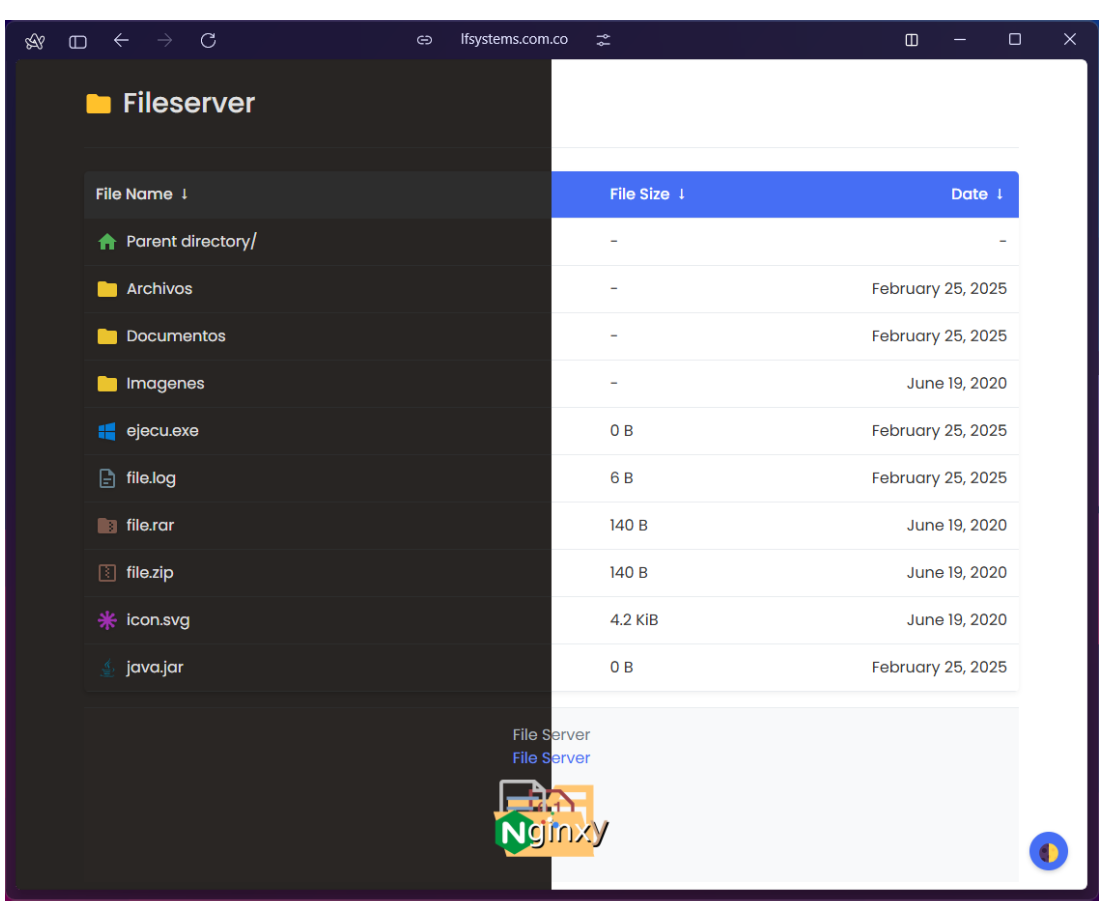
A minimalist, modern and simple theme for Nginx directory listing with an appearance similar to Apaxy for Apache.

Modern native JavaScript code
Optimized for mobile and desktop devices
Clean and modern interface with customizable colors
Modern and scalable vector icons with specific colors
Follows system preference with one-click toggle option
Includes icons for more than 40 different file types
Compile the module with nginx or install nginx through the full distribution (nginx-extras package).
Include the content of nginxy.conf in your location directive in the nginx configuration.
Move the Nginxy-Theme/ folder to a directory before the folder that will serve the files and rename it to .nginxy/
Apply the changes by restarting or reloading the nginx configuration.
You can easily customize the theme by modifying the CSS variables in the style.css file. The theme automatically adapts to your browser's preference, and you can toggle it with a single click.
/* Light Theme Variables (default) */
:root, .light-theme {
--primary-color: #4a6cf7;
--secondary-color: #6c757d;
--background-color: #ffffff;
--text-color: #333333;
/* more variables... */
}
/* Dark Theme Variables */
.dark-theme {
--primary-color: #6d8eff;
--secondary-color: #adb5bd;
--background-color: #121212;
--text-color: #e0e0e0;
/* more variables... */
}This version uses Material Design SVG icons through a CDN, with specific colors for each file type. You can customize the icons and their colors by modifying the mapping in the config.js file:
// Material Design Icons CDN
const iconsCDN = 'https://cdn.jsdelivr.net/npm/@mdi/[email protected]/svg/';
// File extension to Material Design icons mapping with colors
const iconMap = {
// Folders and navigation
'folder': { icon: 'folder', color: '#ffc107' },
'home': { icon: 'home', color: '#4caf50' },
// more icon mappings...
};Get the latest news about web development, open source, tools, servers and security